 Делаю один маленький проект на Django, для облегчения задачи поставил одноименный стек от Bitnami. Штука интересная и при правильном подходе ее можно заставить работать. К сожалению как и во многих других реализациях есть несколько серьезных проблем, которые перерастают в грабли. Чтобы избежать геморроя с настройкой виртуальных сетевых карт, будем использовать port forwarding (проброс портов), предусмотренный в VirtualBox для NAT соединения. Попробую рассказать о настройке этой штуки, так сказать — «Step By Step».
Делаю один маленький проект на Django, для облегчения задачи поставил одноименный стек от Bitnami. Штука интересная и при правильном подходе ее можно заставить работать. К сожалению как и во многих других реализациях есть несколько серьезных проблем, которые перерастают в грабли. Чтобы избежать геморроя с настройкой виртуальных сетевых карт, будем использовать port forwarding (проброс портов), предусмотренный в VirtualBox для NAT соединения. Попробую рассказать о настройке этой штуки, так сказать — «Step By Step».
Установка и старт
Для начала нужно скачать сам стек, предполагаю, что VirtualBox у Вас уже установлен. Стек можно взять на странице Bitnami Django Stack.
Для простоты, я назвал свою машину «DjangoStack-ubuntu«. После распаковки и запуска машины под VirtualBox, скорее всего получим:
ALERT! /dev/disk/by-uuid/{id} does not exist. Dropping to a shell!
Проблема известная и решаемая. Дело в том, что по умолчанию VitualBox использует контроллер SATA, а ядро стека рассчитано на IDE. Изменить это можно в графической оболочке, в настройках машины.
Теперь нужно пробросить порты на HTTP и SSH (остальное скорее всего работать не будет). В новой версии VirtualBox для этого появилась специальная команда. Замечательное консольное приложение VBoxManage с параметром modifyvm. А именно опция natforward.
VBoxManage modifyvm "DjangoStack-ubuntu" --natpf1 "guestssh,tcp,127.0.0.1,2222,,22" VBoxManage modifyvm "DjangoStack-ubuntu" --natpf1 "guesthttp,tcp,127.0.0.1,8080,,80"
Проброс на порты баз данных у меня не сработал, по этому я использовал port forwarding с помощью putty.
Объясню, что обозначают эти записи: назначаем проброс портов с локальной машины на виртуальную с помощью NAT соединения. Так например локальный порт 2222 будет стучатся в порт 22, а порт 8080 — в 80. Таким образом SSH будет на localhost:2222, а Apache на localhost:8080
Включаем SSH
На странице Bitnami о виртуальных машинах (eng), описано как включить SSH (Этот набор воросов и ответов вообще очень ценный, советую хотя бы просмотреть ее). Для ubuntu выполняем эти команды:
$ sudo mv /etc/init/ssh.conf.back /etc/init/ssh.conf $ sudo start ssh
Теперь любой SSH травим на localhost:2222 и спокойно работаем с буфером обмена. Логин/пароль — bitnami/bitnami. Как избавится от окна с виртуальной машиной описано в моем предыдущем сообщении.
Обновляемся и добавляем софт
Получить обновления с официальных репозиториев всегда полезно, по этому:
sudo apt-get update sudo apt-get upgrade #установка редактора nano/pico sudo apt-get install nano #установка SVN sudo apt-get install subversion
Разбираемся с версиями
У меня установлен Питон 2.6.5 и Джанго 1.2.3
bitnami@linux:/$ python Python 2.6.5 (r265:79063, Nov 6 2010, 21:25:35) [GCC 3.2.2 20030222 (Red Hat Linux 3.2.2-5)] on linux2 Type "help", "copyright", "credits" or "license" for more information. >>> import django >>> print django.get_version() 1.2.3
Создаем свой проект
По умолчанию, папка с проектом уже настроена и находится на localhost:8080/Project/ , но что если нам нужно несколько проектов? Чтобы добавить проект, нужно сделать следующее:
- Создать папку для Django проекта.
- Добавить WSGI для обработки нашей папки.
- Добавить обработчик к Apache.
Допустим, новый проект будет называться mysite.
#используем root cd /opt/bitnami/ su ./use_djangostack #создаем структуру проекта cd projects django-admin.py <tt>startproject mysite</tt> cd .. #скопировать WSGI от Project cp apps/django/conf/django.wsgi apps/django/conf/django-mysite.wsgi #отредактировать wsgi nano apps/django/conf/django-mysite.wsgi
В этом файле нужно изменить sys.path.append(‘/opt/bitnami/projects/Project’) на sys.path.append(‘/opt/bitnami/projects/mysite’). И еще путь к файлу настроек — изменить Project.settings на mysite.settings
#добавить WSGI хэндлер для apache nano apps/django/conf/django.conf
В этом файле нужно добавить наш WSGI скрипт: WSGIScriptAlias /mysite «/opt/bitnami/apps/django/conf/django-mysite.wsgi»
Теперь осталось перезапустить сервер:
#перезагрузка ./ctlscript.sh restart
Сайт должен быть доступен на http://127.0.0.1:8080/mysite
Допиливаем MySQL
В стандартном проекте используется Postgree, из settings.py можно взять пароль от базы. С MySQL оказалось не все так просто. После вызова команды mysql получаем ошибку: Can’t connect to local MySQL server through socket
По какой-то причине файл сокета, который должен быть в папке /tmp находится в каком-то непонятном месте.
Чтобы создать линк в правильном месте, используем следующую команду:
sudo ln -s /opt/bitnami/mysql/tmp/mysql.sock /tmp/mysql.sock
После этого можно подключится к базе и изменить пароль:
mysql -u root -p #пароль: bitnami sudo /opt/bitnami/mysql/bin/mysqladmin -p -u root password <новый пароль>
Так как папка /tmp очищается после перезагрузки, лучше вставить эту строку на выполнение после загрузки.
Доступ у MySQL c помощью MySQL GUI Tools 5.0 или heidi-mysql.
Я выбрал эти инструменты, по тому что их версии не требуют установки и работают как portable.
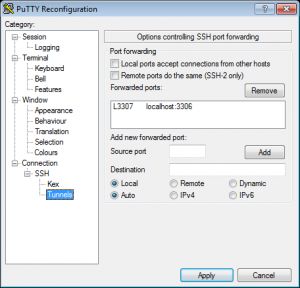
Напомню, что пробросить порт до MySQL с помощью VirtualBox c текущей конфигурацией не возможно. Точнее возможно, но работать не будет скорее всего из за настроек безопасности. По этому можно использовать проброс через SSH, как минимум putty справляется с этим на ура. Надеюсь картинки — как это сделать будет достаточно:
Если нет, то все подробно описано в этой записи (eng). И так, слушается локальный порт 3307 и передает трафик через SSH тунель на 3306. Таким образом, MySQL база думает, что это локальный вход.
easy install не работает.
Как не странно, но это так. Получаем такую ошибку:
/usr/bin/env: /usr/bin/env /opt/bitnami/python/bin/python2.6: No such file or directory
Все дело в так называемом sha-bang (заголовке файла), в моей версии стека просто меняем
первую строку на #!/opt/bitnami/python/bin/python2.6
Как поставить проект как основной домен
Если вам не нравится что проекты находятся в своих папках, и вы хотите поставить проект на основной домен (для доступа как — localhost:8080), нужно сделать следующее:
- Изменить DocumentRoot в httpd.conf
- Настроить WSGI на корневую папку.
Приступим:
В файле /opt/bitnami/apache2/conf/httpd.conf находим DocumentRoot и меняем его на:
#меняем DocumentRoot "/opt/bitnami/apache2/htdocs" на DocumentRoot "/opt/bitnami/projects/mysite"
А в файле /opt/bitnami/apps/django/conf/djnago.conf
#меняем WSGIScriptAlias /mysite "/opt/bitnami/apps/django/conf/django-mysite.wsgi" на WSGIScriptAlias / "/opt/bitnami/apps/django/conf/django-mysite.wsgi"
В конце не забываем о перезагрузке:
./ctlscript.sh restart apache
Django admin media
Еще один момент о котором забыли позаботится в Bitnami — Django admin media. Как следует из названия — это картинки, скрипты и стили для административной зоны Django проектов. Чтобы сделать его доступным, я пошел следующим путем:
- Создать символьную ссылку на медиа файлы как писано в документации по Django
- Сделать ссылку доступной из сети
Создаем ссылку:
ln -s /opt/bitnami/apps/django/lib/python2.6/site-packages/django/contrib/admin/media/ /opt/bitnami/projects/admin_media
Теперь в один из файлов конфигурации apache (/opt/bitnami/apache2/conf/httpd.conf или /opt/bitnami/apps/django/conf/django.conf) добавить:
<location '/admin_media> Options Indexes FollowSymlinks Order allow,deny Allow from all SetHandler none </location> Alias /admin_media /opt/bitnami/projects/admin_media
В конце перезапустить apache:
./ctlscript.sh restart apache
Отслеживание ошибок apache
Напоследок старый добрый и проверенный совет мониторинга ошибок. Я создаю новую сессию putty, захожу в систему и выполняю команду:
tail -f /opt/bitnami/apache2/logs/error_log
Теперь вся информация об ошибках в реальном времени обновляется у меня на мониторе в отдельном окне.
Метки:OpenSource, Python, программы, Виртуализация
Похожие статьи
- 3 декабря 2010 -- Установка виртуального LAMP сервера на оcнове VirtualBox и Ubuntu (16)
- 17 января 2010 -- Сборка Mono 2.6.1 из исходного кода (14)



15 января, 2011 at 23:38
Кстати, в боксе версии 4, появилась кнопка «проброс портов » в диалоге настройки сети, те же самые действия, но только в ГУЕ.
7 февраля, 2011 at 15:49
> вставить эту строку на выполнение после загрузки
это файл: /etc/rc.local