 Что такое chatroulette рассказывать не буду, лучше всего о нем написано в луркоморье. Задача другая, организовать пространство для реверсинга (извини Андрей, думаю теперь тебе уже не до блогов).
Что такое chatroulette рассказывать не буду, лучше всего о нем написано в луркоморье. Задача другая, организовать пространство для реверсинга (извини Андрей, думаю теперь тебе уже не до блогов).
Подготовка площадки
- И так, разбираем SWF — используем любой де-компилятор совместимый с Flash 10.
- Качаем копию сайта с помощью софта, типа — Teleport. и До-за-гружаем то, что нужно для SWF (xml и еще какие-то медиа файлы).
- Собираем все это в LAMP сервер
- И.. обламываемся. Видео не грузится.
Разведка
- Читаем код от де-компилятора. Изучаем информацию о логировании (уж очень сильно народ любит его оставлять) и подключении к серверу (первое, что замечаем — список IP в xml файле).
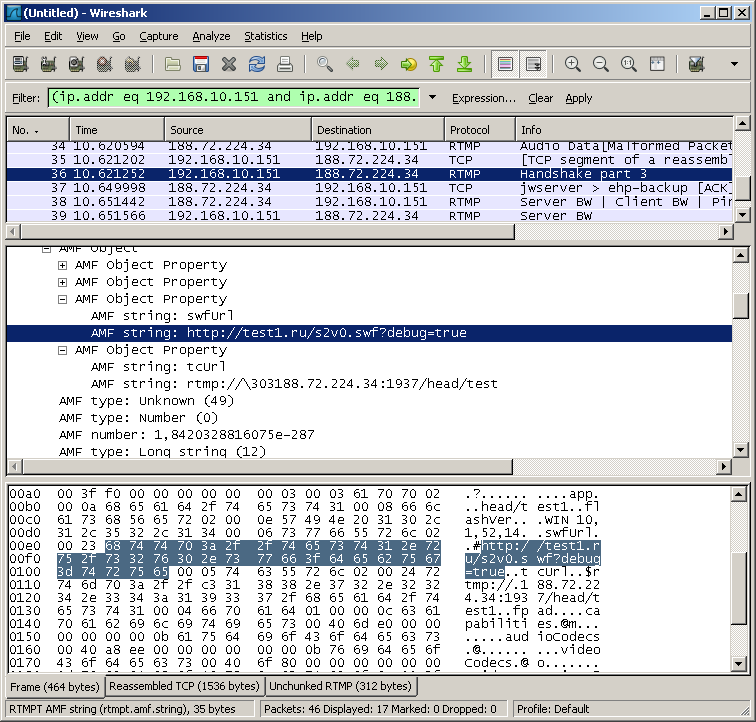
- Вспоминем как выглядит RTMP, ставим wireshark и нюхаем трафик.
- Оба способа приводят к Director.as:811.
Debug.add("url:" + _loc_5);
if (_loc_5.indexOf("file://") != -1)
{
_loc_5 = "__localhost";
}
else
{
_loc_5 = _loc_5.replace("/www.", "/");
_loc_5 = _loc_5.substring(_loc_5.indexOf("/") + 2, _loc_5.indexOf("."));
if (_loc_5.indexOf("/") != -1)
{
_loc_5 = _loc_5.substring(0, _loc_5.indexOf("/"));
}
}
Debug.add("url:" + _loc_5);
if (_loc_5 == "chatroulette" || _loc_5 == "chatrt" || _loc_5 == "__localhost" || _loc_5 == "t")
{
AddressManager.__rtmpArr = _loc_1;
AddressManager.__rtmfpArr = _loc_3;
AddressManager.__instanceCount = this.__dataXml.servers.inst_amount.toString();
SuperVisor.channel = "chatroulette";
AddressManager.__instanceDirectory = this.__dataXml.servers.inst_dir.toString();
AddressManager.__instanceSuffix = this.__dataXml.servers.inst_name.toString();
Debug.add("Channel recognized as common: the room is now \"chatroulette\" (original url: \"" + _loc_5 + "\").");
}
...
- Так, нужно включить дебаг, но не приятно разочаровывает com.chatroulette.debug.Debug:9. И одновременно успокаивает Director:1200 (да, я в этом возрасте тоже мог столько строк в одном классе выдать):
Debug.debug_mode = this.loaderInfo.parameters.debug; Debug.alone_mode = this.loaderInfo.parameters.alone;
- Передаем в SWF параметр debug=true. Теперь, как это сделать прямо в чат-рулете ведь видео не работает?
Подменяем SWF на сайте
Тут я вижу только два способа JS-shell и GreaseMonkey.
load('http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'); //load qjuery
$('embed').attr('src', 's2v0.swf?debug=true'); //обновляем url
- Vizzi ничего не ловит, видимо, Андрей позаботился о сборке без trace. Интнересно, откуда у студента (не сайчас конечно) деньги на Flash IDE?
- Для GreaseMonkey, это:
// ==UserScript==
// @name debug
// @namespace mine
// @description debug on
// @include http://chatroulette.com/
// ==/UserScript==
function addDebug() {
var e = document.getElementsByTagName('embed')[0];
e.src += "?debug=true";
}
addDebug();
<pre>
И еще,
Это не призыв к действию, а описание инструментария. Реализация и без этого предоставлена автором (http://chat rt.com/debug.html) проекта.
Для знающих английский, этих ресурсов будет достаточно: Dive into grease monkey и Wiki.
Метки:HTML, JavaScript, OpenSource, интернет
Похожие статьи
- 17 июня 2008 -- Что может JavaScript? (0)
- 5 апреля 2010 -- Получаем список доменов первого уровня из Wikipedia (5)
- 26 апреля 2010 -- JavaScript Frameworks — самые популярные и не только. (2)
- 21 ноября 2007 -- Wiki синтаксис. Супер краткий справочник. (5)
- 29 июля 2008 -- HTML парсинг (parsing). (2)



31 мая, 2010 at 1:41
Тоже-самое для chat hopper
// ==UserScript==
// @name debug_hopper
// @namespace mine
// @include
// ==/UserScript==
function addDebug() {
var e = document.getElementsByTagName(’embed’)[0];
e.src += "&d=1";
}
addDebug();
14 июля, 2010 at 16:11
У меня в wireshark AMF объекты не отображаются. Не знаю почему. Какие-нибудь предположения?
15 июля, 2010 at 19:25
Сложно сказать в чем проблема. Никогда не работал через туннельное соединение, но думаю, это не должно влиять. Перепроверьте: что у вас установлен PCap и правильно выбран адаптер, с помощью которого идет трафик в интернет. Еще можете попробовать «Charles Web Debugging Proxy» он платный, но для проверки трала будет достаточно.